AHC031 参加記 & 1位解法解説
先日まで開催していた MC Digital プログラミングコンテスト2024 (AtCoder Heuristic Contest 031) でなんと優勝することができたので、自分の解法について途中の考察を交えつつ解説していこうと思います。
先日まで開催していた MC Digital プログラミングコンテスト2024 (AtCoder Heuristic Contest 031) でなんと優勝することができたので、自分の解法について途中の考察を交えつつ解説していこうと思います。

JavaScript の API をフックして chat.openai.com 上で実行したダイアログの返答を受け取る関数を定義できるようにします。
以下のスクリプトを Tampermonkey 等で chat.openai.com 以下にアクセスしたときに実行するようにします。あるいはコンソールから直接実行しても構いません。
やってしまいました。
ここに vec2 の変数があります。
vec2 v;各要素の精度を 16 ビットまで落として、一つの 32 ビット整数に pack します。
uint a = packHalf2x16(v);そのままでは出力できなかったので、同じく 32 ビットの浮動小数点数である float に変換して書き出します。
float output = uintBitsToFloat(a);次読んだときにはデータは消えていました。
欲しかったので作ってしまいました。HGSL 開発リポジトリはこちら。Haxe の環境を VSCode に導入すれば誰でも使えます。
以下開発経緯や言語の特長、技術的解説、苦労した話などが続きます。
WebGL 2.0 で使える GLSL ES 3.0 における各種データ型やコンストラクタの挙動を自分用にまとめます[1]。
先日とある方からの報告により発覚したのでメモ。
WebGL で浮動小数点数テクスチャ (float, half-float) を使うときに注意しておかないと、特定のデバイスで「本当はサポートされているのに浮動小数点数テクスチャが使えない」状況に陥ります。

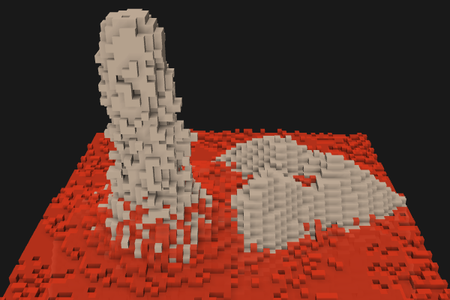
グリッド上に並んだボクセルに対してレイトレを行う必要が出てきたので、今後同じようなことをする際に混乱しないためのメモです。
タイトル通りです。丸一日消滅したので同じことが起きないように書き残しておきます。
要約: filter-branch を使うのはやめよう。filter-repo を使おう。
JavaScript で描画ループに requestAnimationFrame を使いつつフレームレートを調節する方法についてです。