JavaScript
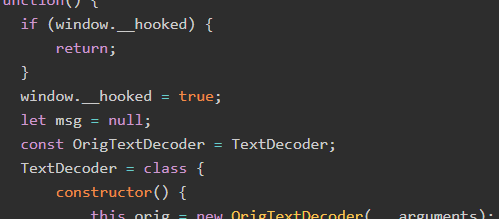
ChatGPT の返答を関数で受け取れるようにする

JavaScript の API をフックして chat.openai.com 上で実行したダイアログの返答を受け取る関数を定義できるようにします。
以下のスクリプトを Tampermonkey 等で chat.openai.com 以下にアクセスしたときに実行するようにします。あるいはコンソールから直接実行しても構いません。
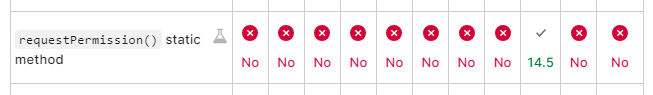
浮動小数点数テクスチャの対応状況が奇妙なデバイスが存在している件
先日とある方からの報告により発覚したのでメモ。
WebGL で浮動小数点数テクスチャ (float, half-float) を使うときに注意しておかないと、特定のデバイスで「本当はサポートされているのに浮動小数点数テクスチャが使えない」状況に陥ります。
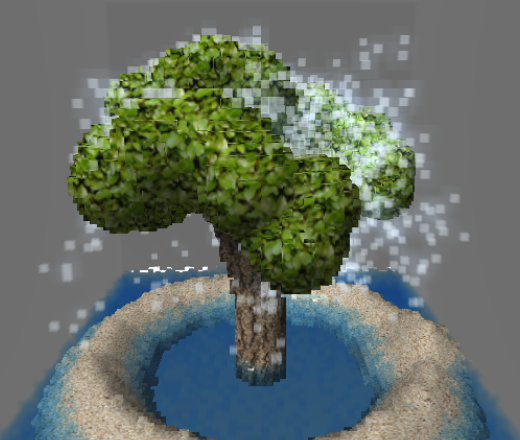
3Dの箱庭ゲームを開発した
長々と開発中だった SandVox Simulator を公開しました。Falling-sand game と呼ばれているゲームの一種で、それの3D版です。スマホとPCどちらからでも遊べます。ある程度のスペックがあれば……。
以下では開発に至った経緯や小話、技術関連の話と近況について書いておきます。
requestAnimationFrame を使いつつ FPS を調整する
JavaScript で描画ループに requestAnimationFrame を使いつつフレームレートを調節する方法についてです。