3Dの箱庭ゲームを開発した
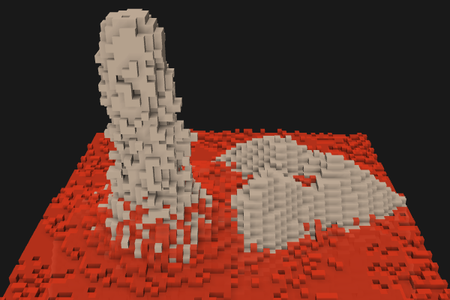
長々と開発中だった SandVox Simulator を公開しました。Falling-sand game と呼ばれているゲームの一種で、それの3D版です。スマホとPCどちらからでも遊べます。ある程度のスペックがあれば……。
以下では開発に至った経緯や小話、技術関連の話と近況について書いておきます。
長々と開発中だった SandVox Simulator を公開しました。Falling-sand game と呼ばれているゲームの一種で、それの3D版です。スマホとPCどちらからでも遊べます。ある程度のスペックがあれば……。
以下では開発に至った経緯や小話、技術関連の話と近況について書いておきます。

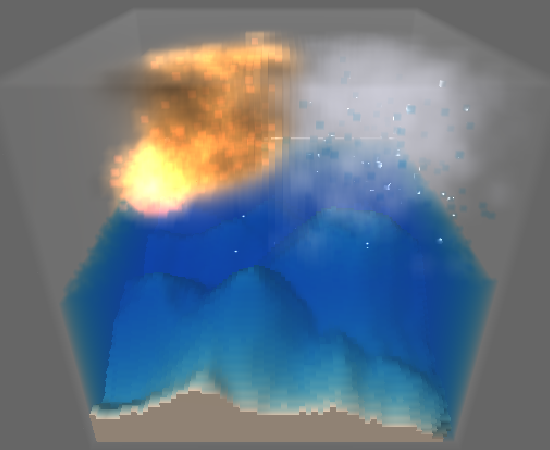
リアルタイムレンダリング用に、画像のように水・煙・炎などを簡易的に表現可能なボリュームレンダリングのモデルを作りました。
モデルの導出過程と結果、計算例を書いておきます。

グリッド上に並んだボクセルに対してレイトレを行う必要が出てきたので、今後同じようなことをする際に混乱しないためのメモです。
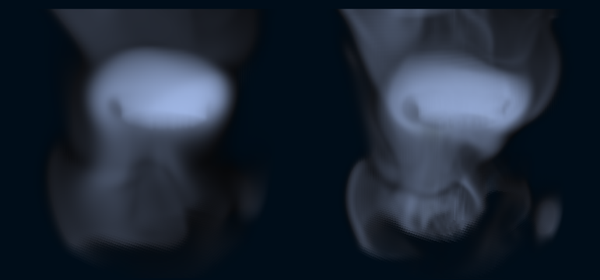
数日前から作っていた冷気のシミュレーションが完成しました。冷たいボールのような何かから舞い降りる冷気を観察できます。流体計算は Stable Fluids をベースに、移流計算に MacCormack 法を用いて Vorticity Confinement を加えたものになっています。
シミュレーションは WebGL を用いて全て GPU 上で行われます。あまり古くないPCやスマホならそれなりに快適に動作してくれるはずです。
Play: Chill
この記事ではシミュレーション中で使われている手法の Vorticity Confinement について解説します。

良い方法を知ったので備忘録的なまとめです。
MacCormack 法についてきちんと知りたい方はこちらの論文[1]等を読んでください。
ここでは Stable Fluids をある程度知っている人向けに概念的な説明と実装方法を書きます。
タイトル通りです。丸一日消滅したので同じことが起きないように書き残しておきます。
要約: filter-branch を使うのはやめよう。filter-repo を使おう。
Sea of Papers の技術解説です。大量の紙切れが宙を漂いながら浮かんでいく様子を眺めます。以前の布とは違い、物理演算を GPGPU で行いました。スマホでも動きます。
JavaScript で描画ループに requestAnimationFrame を使いつつフレームレートを調節する方法についてです。
昔作ったゲームの一部を改修して再び遊べるようにしたものを置いていきます。